What is Widget CSS Bundle File?
By default, every weblog that runs on blogger platform (no affair it is running on either costless domain or custom) domain consists of a Widget CSS packet file. The master copy component subdivision of this file is to reset the CSS mode according to the standards defined past times Blogger. This file consists CSS of diverse elements such every bit Navbar, widgets, header together with etc.However, if you lot are using a custom developed Blogger template, thence having this widget CSS packet is useless. It is non solely e'er sitting at that spot inward the origin code of your blog, simply also eats a lot of space, which significantly reduces the site charge time.
Why to Remove Blogger Widget CSS Bundle File?
Following are the few fundamental reasons why you lot should mean value almost removing it from your blogger site:- If you’re non using Blogger’s default templates thence at that spot are no reasons why you lot should non withdraw this CSS bundle.
- If you’re using a custom developed Blogger template, thence customizing your template would run a lot to a greater extent than complex. Why? Because it consists of CSS codes that resets dissimilar chemical ingredient on your weblog to the default styling of blogger.
- It reduces the site charge fourth dimension a lot. Don’t believe us? Check it out on Google Speed testing tool or you lot tin cheque the screenshot below

How to Locate the Widget CSS Bundle File inward your Blog?
If you’re running a blogger site, you lot tin easily notice the Widget CSS packet file inward the origin code of your blog. Follow the below steps to easily locate if your weblog has the CSS widget packet file:- Open your site inward a browser (we’re using Google Chrome).
- Once your site is fully loaded press CTRL+U to persuasion the origin code of your site
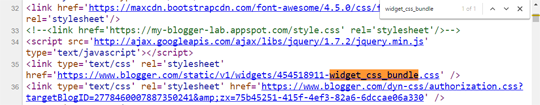
- Now press CTRL+F to enable the search bar together with search for widget_css_bundle.css

How to Remove Widget CSS Bundle File from Blogger?
If you lot desire to withdraw the CSS widget packet file thence follow the below instructions:Step#1: Firstly, run to Blogger.com together with login to your account. After successfully logging in, run to Template >> Edit HTML.
Step#2: Now inward the blogger template html editor, search for <head> and supercede it with:
<head>
Step#3: Again, search for </head> together with supercede it with:
</head><!--<head/>-->
Lastly, salve your template together with you lot convey successfully removed widget CSS packet file from your Blogger site.
We promise this article has helped you lot inward learning how to withdraw widget CSS packet file from blogger amongst ease. If you lot whatever question or proposition experience costless to comment them downwards below.

No comments:
Post a Comment