The Previous postal service publisher hither was Custom 404 Page Not Found For Blogger in which I promised you to part 404 Page Not institute Styles for Blogger thus you lot all would non experience whatever stress inwards creating your custom 404 page style.If you lot piece of employment unproblematic Html it volition await real irksome same similar Blogger's sometime Not Found page.To brand it lot attractive and sparkling we conduct maintain to conduct maintain the manage of Css Styles alongside the combination of Html it gives perfect results.
Due to the latest addition in blogger tools nosotros tin straight off fifty-fifty convert our Not institute page into a machine which could gerantes heaps too heaps traffic for us.For illustration to a greater extent than or less 1 arrives to your Not institute Page too he institute goose egg on your website all he got is a dull looking page written alongside bold black words "404 Not Found" alongside white background the visitor volition non fifty-fifty intend of going to your domicile page too he volition direct live out your blog/website.The chances are real high that he mightiness never see your site because the "Not Found" incident volition popular off along on revolving inwards his mind.
Don't worry these kinds of nightmare are the stories of by :) But straight off nosotros are inwards hereafter alongside novel too improved Blogger Tools which enable us to brand our weblog to a greater extent than stunning non alone await wise but also technically.
Here are the Few latest too unique Designs for 404 Not Found Page optimized alongside Html too Css mode sheets to gave your page an attractive look.
Here are the Few latest too unique Designs for 404 Not Found Page optimized alongside Html too Css mode sheets to gave your page an attractive look.
404 Not Found Page Style 1:
Features:
- Has a Go Back Link thus users tin easily supply dorsum to the link which they were previously viewing
- Posses a link to your Home Page thus users tin uncovering your site from very beginning
- Posses a link to your Contact Us Page so users tin easily contact you
How To Get Started:
- Go to Blogger.com >> Settings >> Search Preference
- Custom Page Not Found >> Edit >> Then Paste The Following code
- Customize it >> Save
<div dir="ltr" style="text-align: left;" trbidi="on">
<style>
<----MBL 404 Not Found Style Starts------>
</style><br />
<div dir="ltr" style="text-align: left;" trbidi="on">
<h2 style="text-align: left;">
<span style="font-family: Verdana, sans-serif;"><span style="color: red; font-size: x-large;">Whoops..... </span><span style="font-size: small;">It Seems Like The Page You Are Looking For Is Either Broken or It is No Longer Available on Our Server.Kindly Perform the Following Functions.</span></span></h2>
<div>
<div style="text-align: left;">
<span style="font-family: Verdana, sans-serif;"><b>1. <a href="javascript:history.go(-1)"><<Go Back</a></b></span></div>
</div>
<div style="text-align: left;">
<div style="text-align: left;">
<span style="font-family: Verdana, sans-serif;"><span style="color: #333333; line-height: 25px;"><b>2</b>.</span><span style="line-height: 25px;">Talk to our Technical Department <b style="color: #333333;"><a href="Your-Contact-Us-Page-Url">Click Here</a></b></span></span><br />
<b style="font-family: Verdana, sans-serif;">3</b><span style="font-family: Verdana, sans-serif;">.Go To </span><b style="font-family: Verdana, sans-serif;"><a href="Your-Home-Page-Url">Home Page</a> </b> <span style="color: #333333; font-family: Verdana, sans-serif;"><span style="line-height: 25px;"><br /></span></span></div>
</div>
<div style="text-align: left;">
<div style="text-align: left;">
<span style="font-family: Verdana, sans-serif;"><b>4.Search</b> The Content That You Desire Using Search Box</span></div>
</div>
<div style="text-align: center;">
<span style="color: red; font-family: Verdana, sans-serif; font-size: 250px;">404</span></div>
<div>
<div style="text-align: center;">
<b><span style="font-size: 80px;"><span style="color: blue; font-family: Verdana, sans-serif;">Not Found</span></span></b><b><span style="font-size: 80px;"> </span></b><br />
<b><span style="font-size: 12px;"><br /></span></b><br />
<span style="font-size: 12px;"><b><br /></b></span><br />
<span style="font-size: 12px;"><b><br /></b></span><br />
<span style="font-size: 12px;"><b><br /></b></span><br />
<b><span style="font-size: 12px;"><br /></span></b><br />
<div style="text-align: right;">
<b><span style="font-size: x-small;">Powered By:<a href=" /" rel="dofollow">www.MyBloggerlab.com</a></span></b></div>
</div>
</div>
</div>
<style>
<----MBL 404 Not Found Style Starts------>
</style></div>
Customization:
- Replace Your-Home-Page-Url With your Blogs Url
- Replace Your-Contact-Us-Page-Url with your Contact us Page Url if you lot don't conduct maintain the Contact us page Get it from here
Remember: Don't forget to include http:// before your website URL
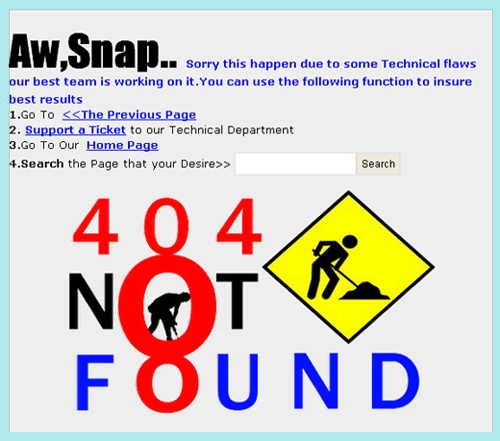
404 Not Found Page Advance Style:
Features:
- Posses a link to the Previous Page which users had navigated previously
- Posses a link to your Home Page thus user tin uncovering your blog
- Posses a link to your Contact Us Page thus users tin submit back upwards tickets
- Posses a search box thus user tin easily notice what they are looking for
<style><----MBL 404 Not Found Advance Style Starts------></style><div dir="ltr" style="text-align: left;" trbidi="on"><div dir="ltr" style="text-align: left;" trbidi="on"><style><----MBL 404 Not Found Style Starts------></style><br /><div dir="ltr" style="text-align: left;" trbidi="on"><br /><div dir="ltr" style="text-align: left;" trbidi="on"><h2 style="text-align: left;"><b><span style="font-family: fantasy, sans-serif; font-size: 50px;">Aw,Snap.. </span><span style="color: blue; font-family: Verdana, sans-serif; font-size: small;">Sorry this tumble out due to to a greater extent than or less Technical flaws our best squad is working on it.You tin piece of employment the next portion to insure best results </span></b></h2><div><span style="font-family: Verdana, sans-serif;"><b>1.</b>Go To<b> <a href="javascript:history.go(-1)"><<The Previous Page</a></b></span></div><div><span style="font-family: Verdana, sans-serif;"><b>2.<a href="Your-Contact-Us-Page-Url">Support a Ticket</a> </b>to our Technical Department </span></div><div><span style="font-family: Verdana, sans-serif;"><b>3.</b>Go To Our<b> <a href="Your-Home-Page-Url">Home Page</a></b></span></div><div align="left"></div><form action="Your-Url-Search" id="searchthis" method="get" style="display: inline;"><span style="font-family: Verdana, sans-serif;"><b>4.Search </b>the Page that your Desire>></span><b> </b><input id="b-query" maxlength="255" name="q" size="20" type="text" /><input id="b-searchbtn" type="submit" value="Search" /><br /><br /><div class="separator" style="clear: both; text-align: center;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY0aBmXSB7gCNtFIlcGS0eRT-NYSldaIC5NGKyfGFIVWu6yoSDS_UQfPfQmYqFUMHYOxr8JO3NIYWXOSaymenxikKS71TqbCmYX3yTKNo_LnbbefuYpRWybqyVpzg8065Iwkb0S2Jwv88/s1600/MBL.gif" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="263" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY0aBmXSB7gCNtFIlcGS0eRT-NYSldaIC5NGKyfGFIVWu6yoSDS_UQfPfQmYqFUMHYOxr8JO3NIYWXOSaymenxikKS71TqbCmYX3yTKNo_LnbbefuYpRWybqyVpzg8065Iwkb0S2Jwv88/s400/MBL.gif" width="423" /></a></div><div class="separator" style="clear: both; text-align: center;"><br /></div><div class="separator" style="clear: both; text-align: center;"><br /></div><div class="separator" style="clear: both; text-align: center;"><br /></div><div class="separator" style="clear: both; text-align: center;"><br /></div><div class="separator" style="clear: both; text-align: center;"><br /></div><div class="separator" style="clear: both; text-align: right;"><span style="font-size: x-small;"><b>Powered By:</b><a href=" /">MyBloggerLab.com</a></span></div><div style="text-align: center;"><br /></div></form></div></div></div><style><----MBL 404 Not Found Style Ends------></style></div>
Customization:
- Replace Your-Home-Page-Url With your Blogs Url
- Replace Your-Contact-Us-Page-Url with your Contact us Page Url if you lot don't conduct maintain the Contact us page Get it from here
- Replace Your-Url-Search with your blogs url to brand the search box piece of employment perfectly
Remember: Don't forget to include http:// before your website URL
Additional Customization:
- To Adjust the 404 Not Found Image width Change 423
- To Adjust the 404 Not Found Image height 263
- If you lot desire to alter the electrical flow 404 Not Found Image merely replace this url https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY0aBmXSB7gCNtFIlcGS0eRT-NYSldaIC5NGKyfGFIVWu6yoSDS_UQfPfQmYqFUMHYOxr8JO3NIYWXOSaymenxikKS71TqbCmYX3yTKNo_LnbbefuYpRWybqyVpzg8065Iwkb0S2Jwv88/s400/MBL.gif with your ain designed 404 Not institute ikon URl.
All The coding's industrial plant perfect.If you lot desire to alter a fleck of text or styling coloring glue the coding inwards your Blogger Post Editor inwards "Html tab" too start editing until you lot instruct the perfect results.I was alone able to release ii styles.The piece of employment is nonetheless nether progress presently nosotros volition release to a greater extent than 404 page styles alongside to a greater extent than advance features till thus Take Care too Happy Optimizing :)



No comments:
Post a Comment